WordPressで記事を書いている時、「もっとWordみたいに機能多かったらいいのになぁ・・・」と思ったことありませんか?
『Advanced Editor Tools』はエディタの基本機能
Advanced Editor Toolsとは?
WordPressの新エディタ『Gutenberg』(グーテンベルク)にも対応しています。
新エディタに対応する前は、『Tiny MCE Advanced』という名前のプラグインでした。
『Advanced Editor Tools』は、新エディタの「Gutenberg」やクラシックエディターに、マーカーや文字装飾、テーブル等の機能を追加できるプラグインです。
Advanced Editor Toolsのインストール

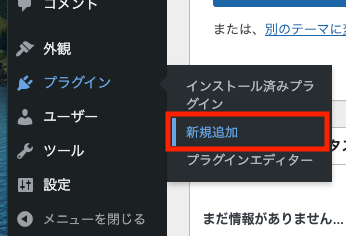
「プラグイン」→「新規追加」をクリック。

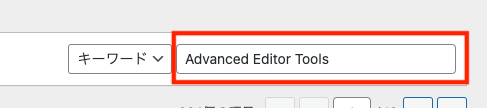
右上にある検索窓で「Advanced Editor Tools」と検索します。

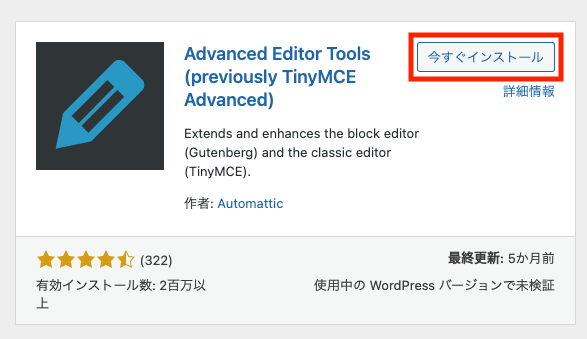
Advanced Editor Toolsが出てきたら「今すぐインストール」ボタンを押します。

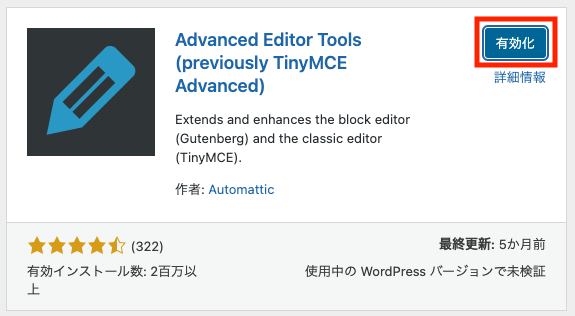
インストールが終わったら「有効化」ボタンを押します。
Advanced Editor Toolsの設定

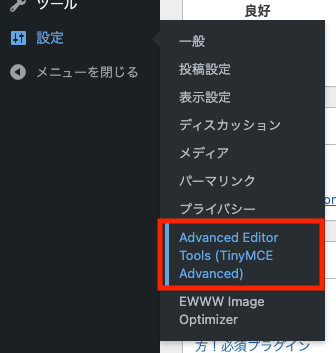
[設定]-[Advanced Editor Tools (TinyMCE Advanced)]を開きます。

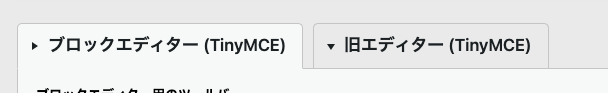
表示された画面で、タブの「ブロックエディター」か「旧エディター」の、普段利用している方を選びます。
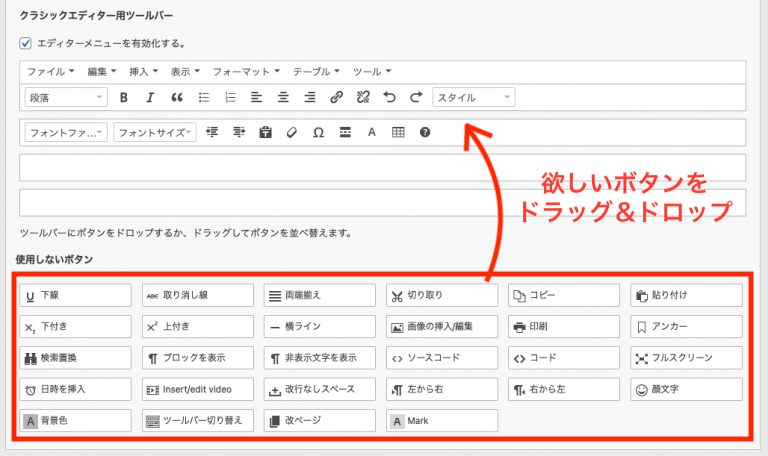
旧エディター(クラシックエディター)の場合

ほしいボタンをドラッグ&ドロップで追加しましょう!
おすすめのボタンは
- 下線
- 取り消し線
- 背景色
です。追加しておくと便利です。
追加が終わったら、「変更を保存」ボタンを忘れずに押して保存してください。
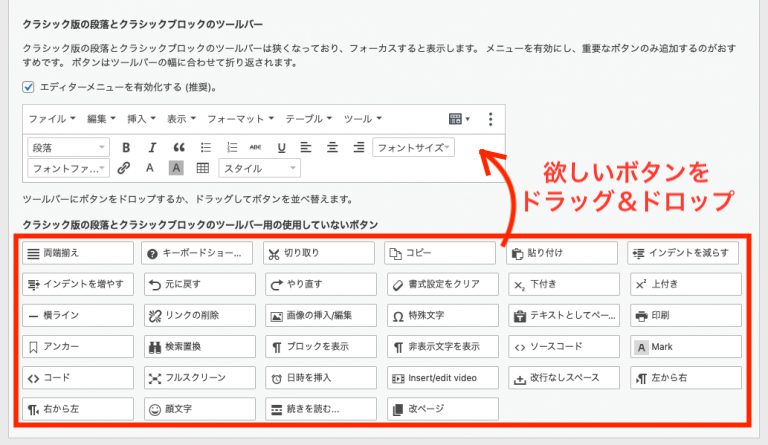
ブロックエディター(Gutenberg)の場合
下の方にスクロールすると「クラシック版の段落とクラシックブロックのツールバー」という項目があります。

ほしいボタンをドラッグ&ドロップで追加します。
追加が終わったら、「変更を保存」ボタンを忘れずに押して保存してください。
まとめ
WordPressプラグイン『Advanced Editor Tools』のご紹介でした。
エディターを拡張すると、記事を読みやすくカスタマイズしたり、記事作成の効率も上がるのでオススメです。
良いなと思ったら参考にしてみてくださいね!



